
Training, Outreach, Learning Technologies, and Video Production
University Information Technology Services
Dreamweaver CS 5.5
Creating Web Pages with a Template

Copyright © 2012 KSU Department of Information Technology Services
This document may be downloaded, printed, or copied for educational use without further permission
of the Information Technology Services Department (ITS), provided the content is not modified and this
statement is not removed. Any use not stated above requires the written consent of the ITS
Department. The distribution of a copy of this document via the Internet or other electronic medium
without the written permission of the KSU - ITS Department is expressly prohibited.
Published by Kennesaw State University – ITS 2012
The publisher makes no warranties as to the accuracy of the material contained in this document and
therefore is not responsible for any damages or liabilities incurred from its use.
Dreamweaver CS 5.5
Creating Web Pages with a Template
Table of Contents
Introduction ............................................................................................................................................ 1
Terms and Definitions ............................................................................................................................ 2
File Naming Conventions ...................................................................................................................... 3
Create a Local Folder ............................................................................................................................. 3
Web Servers ........................................................................................................................................... 4
The Dreamweaver Environment ............................................................................................................ 4
Defining a Site........................................................................................................................................ 6
Connecting to Server ............................................................................................................................ 12
Designing Your Site ............................................................................................................................. 13
Creating the Template .......................................................................................................................... 14
Creating a New Web Page from a Template ........................................................................................ 24
Adding Images to a Web Page or Template......................................................................................... 27
Adding Hyperlinks to a Web Page ....................................................................................................... 29
Adding Anchor Links to a Web Page .................................................................................................. 32
Publishing Your Website ..................................................................................................................... 33
Viewing Your Website ......................................................................................................................... 35
Reconnecting From Another Location ................................................................................................. 35
Backing Up your Site Definition.......................................................................................................... 36

1
Introduction
The purpose of this booklet is to help students, faculty, and staff understand the process involved with
creating and publishing web pages using Dreamweaver CS 5.5 and templates.
Note to Students: Every student has access to web space on the Students server if the
student has an active NetID. The NetID is the same as your Owl Express login. You must
have an active NetID before you can publish a web page to the Students server. If you do
not have an active NetID, or have forgotten the password, you can go to
https://netid.kennesaw.edu for assistance.
Note to Faculty/Staff: If you are faculty or staff, you will need an account on the ksuweb
server. If you do not have an account on the ksuweb server, you can apply for an account
at http://its.kennesaw.edu/forms/account_setup_form.html.
Caution: In this workshop you will be creating a website in your account on either the studentweb
server or the ksuweb server. If you have an existing website on this account, it will be overwritten. If you
do not want to overwrite the existing site, once you have defined your site, you can create a subfolder in
your account and put your website files there.
Creating: When creating and editing a web page using Dreamweaver, you are editing files that are on
the computer in front of you. This computer is referred to as the local computer. You should create a
folder on this local computer and keep all of the files related to your website (pages, images, etc.) in this
local folder. In Dreamweaver, you look at the files in your local folder with the local view.
Publishing: When you are finished editing the files that make up your website, you will need to send
these files to your account on the web server. This computer is referred to as the remote computer. The
action of sending these files is called publishing to the server, FTPing the files, or uploading the files to
the server. Dreamweaver calls this action “Put”. In Dreamweaver, you view the files on the web server
with the remote view.
Viewing: After publishing (putting) your web page files to your account on the web server, you will want
to check and see if they are working properly. To view your website, open a web browser and enter your
web address in the address bar.
Your web address on the Students server is http://studentweb.kennesaw.edu/~yournetid
Your web address on the Faculty/Staff ksuweb server is http://ksuweb.kennesaw.edu/~username
Note: Do not put any sensitive information on your website; even if there are no links to it from another
web page.

2
Terms and Definitions
Web page – a web page is a document file just like a text file. It can be edited with Notepad, WordPad,
or any text editor. The main difference between a web page and a regular text file is that a web page is
formatted with HTML tags. This HTML formatting is what you see when you switch your web page from
the Design view to the Code view.
Website – a website is a collection of web pages that are usually linked together with hyperlinks.
Hyperlink or Link– a section of text or image that appears colored and/or underlined on a web page
that, when clicked, will take you to another web page.
HTML – a hypertext markup language consisting of tags. HTML tells the web browser how to display the
content of your web page.
Web server – a computer or host for your website that makes your site publicly available on the web.
If you are a student at KSU and have activated your NetID (https://netid.kennesaw.edu), you have web
space on the Students server http://studentweb.kennesaw.edu.
If you are faculty/staff, you can apply for web space on the http://ksuweb.kennesaw.edu server.
Web browser – an application or program that is installed on your computer that allows you to view
web pages on the Internet (i.e. Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari).
Index page – The index page is the main page of your website, also called homepage. This is the first page
that people will see when they visit your site. When you create the index page you must save it as
index.html. Note: index.html must be spelled with all lower case letters.
Put, Publish, or FTP- To send or upload your web page or pages to your account on the web server.
Web address – a URL (Uniform Resource Locator) is the text you type into the address bar of your web
browser to access a web page. For example: http://www.cnn.com. Your web address on the Students
server is http://studentweb.kennesaw.edu/~yournetID. The “yournetID” in this address refers to your
username for the student email system, Owl Express, etc. Do not put www in this address. If you are
faculty/staff, your address will be http://ksuweb.kennesaw.edu/~username. The ~ symbol (a.k.a. tilde)
means home account.
Template – Dreamweaver allows you to save a webpage as a template. You can add editable regions to
the template. Then you create web pages from the template. When you edit the template and save the
changes, Dreamweaver updates all of the pages that are created from the template. Anything that you
add to the template appears on every web page that is created from that template.

3
File Naming Conventions
When naming your files, always use lowercase letters and avoid using spaces. For example, if building a
page for course overviews it would be best to name the file “course_overview.html” or
“courseoverview.html” instead of “Course Overview.html”. The reason for this is that the
Kennesaw.edu server is based on a UNIX platform – what this means for you is that all files are case-
sensitive. If you have a file named “Course Overview.html” in your site and a user types in “course
overview.html” the file WILL NOT come up.
The rules for file naming are:
Avoid uppercase letters
No spaces
Separate words with hyphens or underscores
Main page is “index.html”
Use shorter names
No special characters such as question marks, exclamation points, dollar signs, symbols, etc.
No punctuation
Do not use numbers as the initial character
Create a Local Folder
It is a good practice to create a local folder before you get started with Dreamweaver. This is your
working directory. Dreamweaver refers to this folder as your local site. The local folder is usually a folder
on your hard drive.
To create a local folder:
1. Right-click on your Desktop, and then click on New >> Folder.
Figure 1 - Create a Local Folder
1
2
4
2. Give your new folder a name; something like “My Website”.
Web Servers
There are five items that you will need to know before you can publish web pages to a web server, even
if it is your personal space on your home ISP account, such as AT&T, or Comcast.
Items that you need to know to publish to a web server:
1. Server Name: We will be using the Students server or the ksuweb server, so this will be
studentweb.kennesaw.edu or ksuweb.kennesaw.edu.
2. Connection protocol: SFTP.
3. Username: This is your NetID.
4. Password: This will be the password for your NetID or the password for your ksuweb account.
Note that your ksuweb account password is different than your NetID password.
5. Root directory: For the Students server and the ksuweb server, this will be html/. For some web
servers, this may be public_html, or just public.
The Dreamweaver Environment
Dreamweaver is an application that helps you to create, edit, and manage web pages and websites.
Dreamweaver provides you with a WYSIWYG (what you see is what you get) editing environment. In
other words, while editing your page, it looks like it will when viewed by a web browser. It also lets you
easily switch over to see and edit the HTML code of your web page if you so desire. Dreamweaver also
provides a publishing tool that helps you easily manage your files both locally and on your web server.

5
Figure 2 - Dreamweaver Environment
Document Toolbar - The Document toolbar allows you to access different views, preview your pages in a
browser, title your page, and upload files.
Figure 3 - Document Toolbar
There are three working views: code, split, and design. The code view shows any source code for the
page. The design view shows the WYSIWYG page. The split view displays both the code and the design
views on the screen.
Other elements of the document toolbar are the Live View, the “Earth” button, and the Title dialog box.
The Live View displays a rendered view of how the page would like in a browser. The “Earth” button will
show a preview of the page in an actual browser. The Title dialog box allows you to add a title to the
page. This title will show at the top of browsers.
Panels – Panels are sections of Dreamweaver that help you monitor and modify your work.
The three panels that we will use the most are the Properties panel, the Files panel, and the Insert
Panel. The Properties panel will show you all of the properties that can be set for the item(s) that are
selected. The Files panel will allow you to easily open your local files for editing, and then “Put” or “Get”
your files to and from the server. The Insert panel lets you insert objects, such as images, tables, and
media files.
To expand or minimize a panel: double-click on its tab. To turn off or on the panels: Press F4.

6
Figure 4 - Panels
Defining a Site
You must define a site for each new website you create. A site in Dreamweaver is a collection of files and
folders (web pages, images, etc.) on your personal computer, and a link to your web space on the
Internet. As you create and edit your web pages, you will be working on files on this local site. When
your pages are finished and ready to be viewed on the Internet, Dreamweaver gives you the ability to
“Put” these files from your local site onto your web space (the remote site).
Note: You should create a local folder for your web pages and have access to an account on a web
server before you can define a Site.
To define a Site:
1. Start Dreamweaver and select Site from the Menu bar.
2. Click on New Site… This will start the Site Setup wizard.
Figure 5 - Site Menu
Insert Panel
Files Panel
Properties Panel
Panel

7
3. Enter a name for your site in the Site Name field. The Site Name is used only for identifying the site
within Dreamweaver so choose a name that will help you recognize the site later.
4. Click on the folder icon next to the Local Site Folder text box. (See Figure 6)
Figure 6 - Site Setup - Site
5. Use the File dialog to navigate to your local folder, click on Open, and then click on Select.
6. Verify that your local folder appears in the Local Site Folder text box.
Figure 7 - Local Site Folder
To be able to publish your files to the web, you must enter the remote server information.
Note: You do not need to complete the next steps to begin working on your Dreamweaver site. You
only need to define a remote server when you want to connect to the web and publish your pages. If
you ready to begin working on your site, click on the Save button.
To define the Remote Server:
7. Select Servers from the left side menu.
Figure 8 - Servers Menu

9
A pop-up dialog with the Basic tab selected appears.
Figure 10 - Basic Tab of the Add Server Dialog Box
9. Provide a Server Name. The Server Name is only used within Dreamweaver so you should provide a
name that is meaningful to you.
10. Select SFTP from the Connect using: drop-down menu. “SFTP” stands for Secure File Transfer
Protocol.
Figure 11 - Connect using SFTP
11. Type in the SFTP Address.
The SFTP address for students is studentweb.kennesaw.edu.
The SFTP address for faculty and staff is ksuweb.kennesaw.edu.

10
12. Enter your username and password.
The username and password for students is their NetID and their NetID password.
The username and password for faculty and staff is their NetID and their ksuweb
password.
Note: When you enter a password, Dreamweaver automatically checks the Save box to the right
of the password field. Unchecking the option deletes your password. If you are a student using a
computer in one of the campus labs, be sure to un-check the “Save” check box so that other
students using the computer you are sitting at will not have access to your web space. If you are
faculty/staff, and are using the computer in your office, you may want to leave this box checked.
If you un-check this box, Dreamweaver will ask you for your password every time you try to
access your site.
Your password must be entered in order to test your connection. So enter it now. Later, after you
have successfully tested your connection, make sure to uncheck the Save (password) option if
you are on a lab computer.
13. Enter html/ in the Root Directory text box. It is important that this be exactly as shown, or else it
may not work properly. The Root Directory is the actual folder on the server where your site will
reside.
14. You can test the connection by clicking on the Test Connection button.
14.1. If you get a message saying that Dreamweaver connected successfully, click OK.
Figure 12 - Successful Connection Test
14.2. If you get an error message, click OK, and then repeat steps 10 through 14 to verify that
the information was entered correctly. Note that the server information is case sensitive.
If you still cannot successfully connect to the server, contact the KSU Service Desk for
assistance.
Figure 13 - Connection Test Error Example
15. Enter your website address in the Web URL text box.
The Web URL for students is http://studentweb.kennesaw.edu/~yournetid
The Web URL for faculty and staff is http://ksuweb.kennesaw.edu/~yournetid

12
18. Click the Save button.
The Manage Sites window appears.
19. Click the Done button.
Connecting to Server
1. To see your site and all of the files that it contains, go to the Files panel. You should to see your new
site in the left drop-down menu. The right drop-down menu allows you to toggle the local and
remote server views, as well as offering a few more advanced views.
Figure 17 - Views Drop-Down Menu in Files Panel
The different view options are:
Local view: Shows the copies of the files for your website which are located on your local
machine.
Remote view: Shows the copies of the files for your website which are stored on the Internet
server that is providing access to your site to users.
Testing server: An advanced feature which would show the files which are being stored on a test
server (We do not use this feature).
Repository view: Shows a listing of all the files in the repository when working with Subversion, a
versioning control system. (We do not use this feature).
2. To see your remote files, click on the Connect to Server button in the Files panel toolbar, and
then select Remote server from the views drop-down menu.
Note: if you see an index.html file on the remote site, it is just a placeholder. You will be replacing it with
your own custom home page.
3. Select Local view from the views drop-down menu to display the local site again.
Note: If you are working at a computer that does not have the local folder with your website files in it,
you can create a local folder, define the site on this computer, and then download the files from your
account on the server, by clicking on the Get arrow (see Figure 18).

13
Figure 18 - Get Files from Server
You are now ready to design your web pages.
Designing Your Site
It is always a good idea to take a little time to think about your website design before creating the first
page. Design work will save time, especially if you anticipate a large site with many pages.
A good design practice is to have each page of the site have some common elements such as images,
colors, borders, and navigation tools. This design philosophy results in the existence of two types of
elements, elements that are on every page of a website (common elements), and elements that are on
only one web page of a website (unique elements). This design philosophy is the foundation of the
template.
When designing a website with a template, you put elements that will appear on every page of a
website on the template, and you put elements that appear only on one page of a website on a web
page created from the template. Any web pages created from a template will inherit common elements
from the template.
Another consideration is layout; in other words, where will the common elements be placed on the
pages, and where will the unique elements be placed. The common elements should be on the
template, and the unique elements should be on each individual page.
In this case, we will use a table with three rows and three columns, similar to the one below:
Common Elements
Common
Elements
Unique Elements
Common Elements
Figure 19 - Template Table

14
Creating the Template
A template is a common structure of a website that is used by most web pages. Once a template has
been created, you can create new web pages based on that template. All of the pages created from a
template will have everything that is on the template plus whatever you add to that particular page.
Additionally, whenever a change is made to the template, such as the addition of a new image or
navigation link, these pages will be updated automatically.
Note: Remember, only the elements that are common to all web pages in our website should be on the
template. Do not put unique content on this page.
Note: You can have multiple templates for your website. For example, large websites, such as one for a
university, may have different templates for each department or section of the institution.
To create the template:
1. Go to the File menu, and choose New. The New Document window appears.
2. Choose Blank Template.
3. Select HTML template in the Template Type: column.
4. Select <none> in the Layout: column.
5. Click on the Create button.
Figure 20 - New Blank HTML Template

15
A blank, untitled template page appears.
6. Type in a Title for your template. This title will be inherited by each page that is created from this
template.
Figure 21 - Template Title
7. Insert a table by going to the Insert menu, and selecting Table.
Figure 22 - Insert Table
8. Build the table.
8.1. Use 3 rows by 3 columns.
8.2. Set the table width to 100 percent.
8.3. Set the Border thickness, Cell padding, and Cell spacing all to zero.
8.4. Click the OK button.
Figure 23 - Table Properties
The table appears on the web page.

16
Figure 24 - Table
9. Expand the table to fill the page with a header, footer, a right margin, and a left margin, according to
our design (see Figure 26), by dragging the dotted lines (see Figure 25).
Hint: The height of the table may be set to about 900 pixels.
Figure 25 - Expanding Rows and Columns
Figure 26 - Expanded Table
10. You can select the table by clicking in one of the cells of the table and then going to Modify >> Table
>> Select Table. Once you select the table, the Properties panel changes to show the properties of
the table.

17
Figure 27 - Table Properties
11. Change the table alignment from Default to Center.
Figure 28 - Table Alignment
12. Insert text into the header of your page by clicking in the top center cell of your table.
Figure 29 - Header Text
13. The properties panel changes from table to text properties. Remember, the text you enter will
appear at the top of every page created from this template.
Figure 30 - Text Properties
We are going to define the properties for the text in the header, such as text font, background image
and color, spacing, layout, and the appearance of its elements by creating a Cascading Style Sheet (CSS)
rule.
14. Select CSS on the properties panel. The CSS properties appear.
Figure 31 - CSS Properties
15. Click on Edit Rule.

18
The New CSS Rule window appears.
Figure 32 - New CSS Rule
16. Leave the Selector Type as Class.
17. Enter a name for the selector. In our example, the name is Site_Header.
18. Click OK. The CSS Rule definition for .Site_Header window appears.
Figure 33 - CSS Rule definition

19
19. From the Type category, define the basic font and type settings. See our example in Figure 34.
Figure 34 - CSS Rule Type
20. Select Background from the Category list, and choose a background color or image for the header
cell. Enter additional background settings as needed. See our example in Figure 35.
Figure 35 - CSS Rule Background

20
21. Select Block from the Category list and set your spacing and alignment preferences; including center
as Text-align. See our example in Figure 36.
Figure 36 - CSS Rule Block
22. Select Box from the Category list to define settings that control the placement of elements in the
header. These properties are left blank in our example in Figure 37.
Figure 37 - CSS Rule Box

21
23. Select Border from the Category list to define settings such as width, color, and style, for the border
around the header. These properties are left blank in our example in Figure 38.
Figure 38 - CSS Rule Border
24. Click on OK. The header is now formatted based on the new CSS rule as seen in Figure 39.
Figure 39 - Formatted Text
25. Change the background color of the cells in the table by clicking in each cell of the table and using
the Bg color palette on the Cell properties panel.
Figure 40 - Bg Color Palette

22
Note: If the Cell Properties panel does not appear below the text properties panel when you click on a
cell, expand the properties pane by clicking on the arrow pointer in the lower right corner of the
properties pane. (See Figure 41)
Figure 41 - Text Properties Only
Figure 42 - Text and Cell Properties
To apply the background color of the header into another cell:
25.1. Place your cursor in the cell for which background color needs to match the header
background.
25.2. Click on the Bg color palette. The mouse cursor turns into a dropper.
25.3. Click on the background of the header’s cell.
25.4. The background is applied to the other cell.
Figure 43 - Cell Background Color
26. Insert text as a footer at the bottom of the page. This footer will appear at the bottom of every page
that is created from this template. Create a new CSS rule to format the text.
Figure 44 - Footer
Note the copyright symbol (©) used in the footer was obtained from the Insert Menu >> HTML >>
Special Characters.

23
27. Insert text that will later become navigation links in the center left cell of the table. When you click in
the center left cell, change the vertical alignment to “Top”.
Figure 45 - Vertical Cell Alignment
Note: In our example, we will eventually create 3 web pages from this template. As such, there will be
three links to point to the 3 different pages (Home, Biography, and Resume). Create a new CSS rule to
format the navigation links menu.
Figure 46 - Navigation Links Menu
Note: The horizontal lines in the Navigation Menu cell are horizontal rules. To draw a horizontal line, go
to the Insert Menu, click on HTML, and then select Horizontal Rule.
28. Save the template page. Click on File, and then on Save as a Template. In our example, the template
name is “MainTemplate”. If you know that you will have multiple templates, you should give it a
name that will indicate what the template is used for.
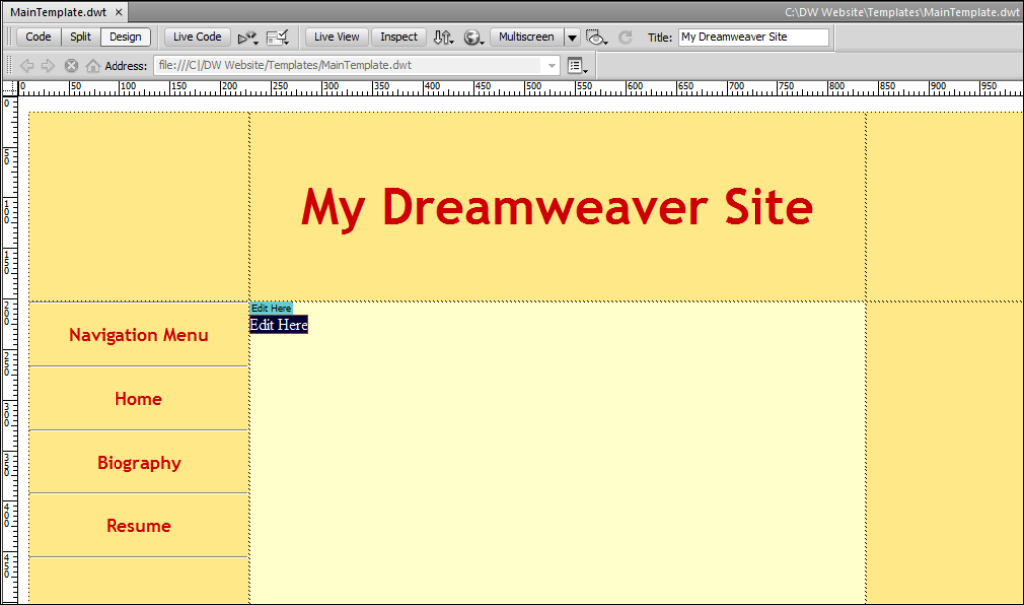
29. Click in the center cell of the table, change the vertical alignment to “Top”, and insert an Editable
Region in the cell by going to the Insert Menu, clicking on Template Objects, and then selecting
Editable Region. You can name your editable region whatever you want. In our example, the
region’s name is “Edit Here”.

24
Note: Editable template regions control which areas of the template you can edit on the individual web
pages based on the template.
Figure 47 - Editable Region
30. Save the page again.
31. Leave the template open; we will work on it more as we go. After we create web pages from this
template, we will come back and create links from the template to each page.
Creating a New Web Page from a Template
Once you have created a template, you can create one or more web pages from that template. In our
example, we will create three web pages from the template that we just created.
Note: Remember, any elements that are unique to one web page should be added to the web page that
is created from the desired template.
1. Go to the File Menu.
2. Click on New.
3. Select Page from Templates.
4. Select the Site on which you are working.

25
5. Select the Template from which you wish to create a page.
6. Click the Create button.
Figure 48 - New Page from Template
The new page based on the template appears.
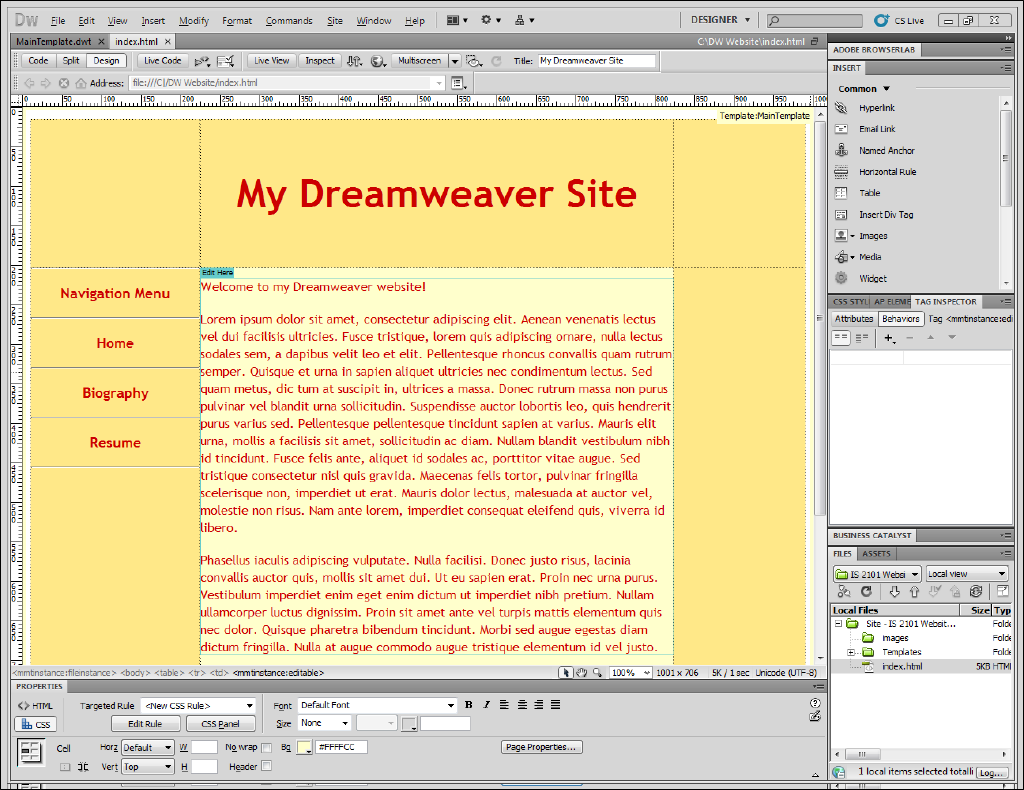
7. Click in the Editable Region on the page and enter content: text, tables, and images. Any content
that you add to this page will be unique to this page. Create new CSS rule for the body text.
Note: When entering text, pressing the Enter key skips a line to start a new paragraph. If you do not
want to skip a line, press Shift + Enter.
1
2
3
4

26
Figure 49 - Text in Editable Region
8. Save the page by going to the File Menu and selecting Save.
9. The first page (Home) must be saved as index.html. All other pages should have a meaningful name
that is short, yet descriptive of the page (e.g. biography.html).
Note: The filename is different from the title. The title determines what appears in the status bar of a
visitor’s web browser, while the filename is the actual name of the file on the computer.
10. Repeat the steps 1 through 9 to create additional web pages. In our example, two additional pages
are created: biography.html and resume html.

27
Adding Images to a Web Page or Template
Before you can add an image to a web page or template, you will need to have the image file on your
local computer, preferably in a subfolder of your local web folder.
Dreamweaver accepts the following image formats: .gif, .jpg, .png, and .psd.
To insert an image:
1. Create a subfolder in your local web folder called “images”, and then copy the image file into this
subfolder.
2. Open the web page in which you wish to insert an image.
3. Click where you want to insert the image. The image will appear at your insertion point.
4. Go to the Insert Menu.
5. Click on Image.
The Select Image Source window appears.
6. Navigate to the “images” subfolder in your local web folder.
7. Select the image file and click OK.
Figure 50 - Select Image Source

28
The Image Tag Accessibility Attributes window appears.
When used, the alternate text attribute displays a tooltip in Internet Explorer with the words you
entered for the website visitors when they place their cursor over the image. Not only is this helpful to
your website visitors who use Internet Explorer, it is helpful for the visitors who have images turned off
and it makes your site accessible.
8. Enter a keyword to describe the image in the Alternate Text field.
Note: The keyword will be displayed where the image would normally appear for those with images
turned off and is read out to those who use assistive technology to read web pages. It is also displayed in
a tooltip when the mouse cursor is placed over the image in Internet Explorer.
9. Click OK.
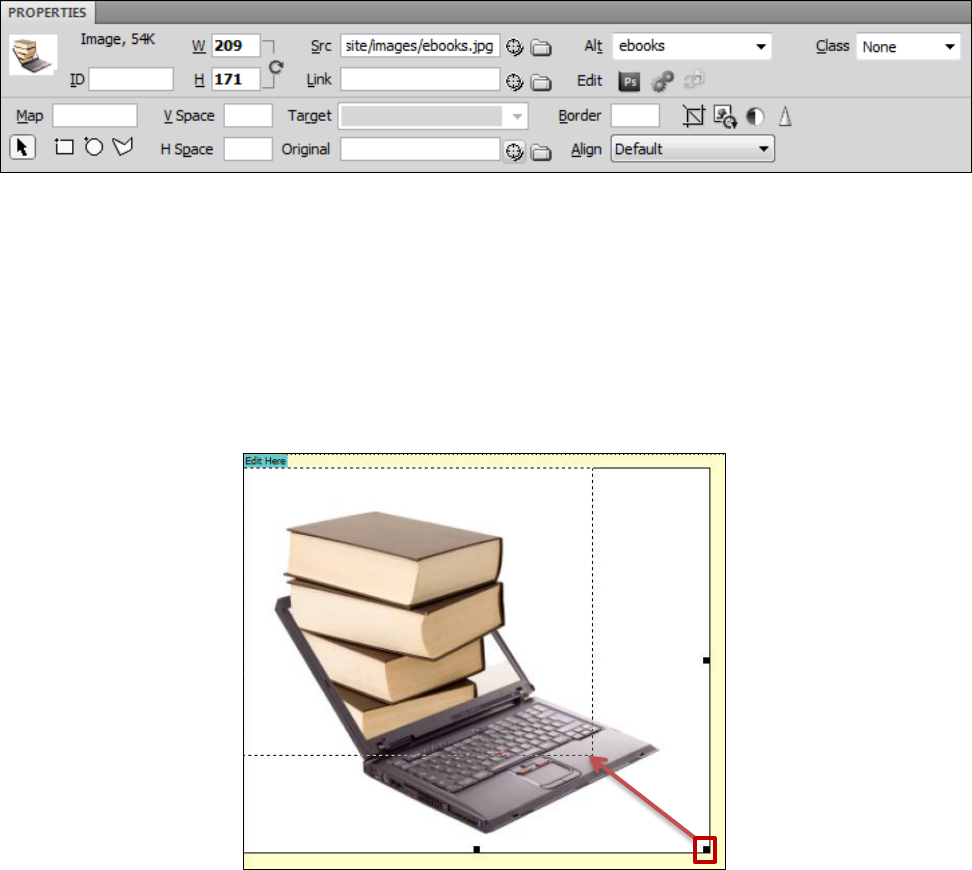
Note that selecting the image displays all of the properties for that image in the properties panel (See
Figure 51).
Figure 51 - Image Properties
Note: You may need to resize the image once it is placed on the page.
To resize the image:
1. Select the image by clicking on it.
2. Press and hold the shift key while dragging the image from the bottom left corner, and then release.
Figure 52 - Resizing the Image

29
Adding Hyperlinks to a Web Page
A hyperlink is underlined text that, when clicked, will request that another web page be loaded and
displayed in the browser window. A hyperlink starts as simple text and is converted to a link using the
properties panel.
There are two basic types of hyperlinks:
Internal – An internal hyperlink is a link that points to a web page from the same website.
External - An external hyperlink is a link that points to a web page from another website.
Following our original design, we want to make the text (Home, Biography, and Resume), point to the
other pages in our website.
To create navigation links (internal) for our project:
1. Edit the template page.
2. Select the text “Home” with your mouse cursor.
Figure 53 - Hyperlink - Browse for File
3. In the properties panel, click on the folder icon that is next to the Link field.
The Select File window appears.
Figure 54 - Select File

30
4. Select the index.html file.
5. Click OK.
6. Repeat the steps 2-5 for the Biography and Resume links.
To create an external hyperlink link:
1. Enter some text to the navigation area of the template such as “My Favorite News Site”.
2. Select the text.
3. Enter the full web address into the link box on the properties panel.
Figure 55 - External Hyperlink
Note: If you want the link to open the web page in a new browser tab or window, you can choose
_blank from the target box.
4. Save the changes to the template by clicking on File >> Save.
5. A prompt to update all files based on this template appears. Answer Update to transfer the
changes to all of the files that were created from this template.
Figure 56 – Update Files with Template Changes

31
6. An asterisk appears in each of the web pages tab, as seen on Figure 57, to indicate that they need
to be saved to confirm the change.
Figure 57 – Updated Web Pages
7. Right-click on the tab of one of the updated web pages, and then select Save All from the menu.
Figure 58 – Save All
8. When the Update Pages pop-up appears, as seen on Figure 59, click Close.
Figure 59 - Update Pages

32
Adding Anchor Links to a Web Page
Named anchors are a link to a specific section of a page. Anchor links are frequently used for table of
contents and for frequently asked questions. In our example, we will add a Return to Top of Page link to
make it convenient to go back all the way up with a single-click.
1. Insert the cursor in a location on the page that you want to link to. The anchor may be placed before
a line of text or on its own line.
Figure 60 - Cursor placed before Text
2. Go to the Insert Menu.
3. Click on Named Anchor.
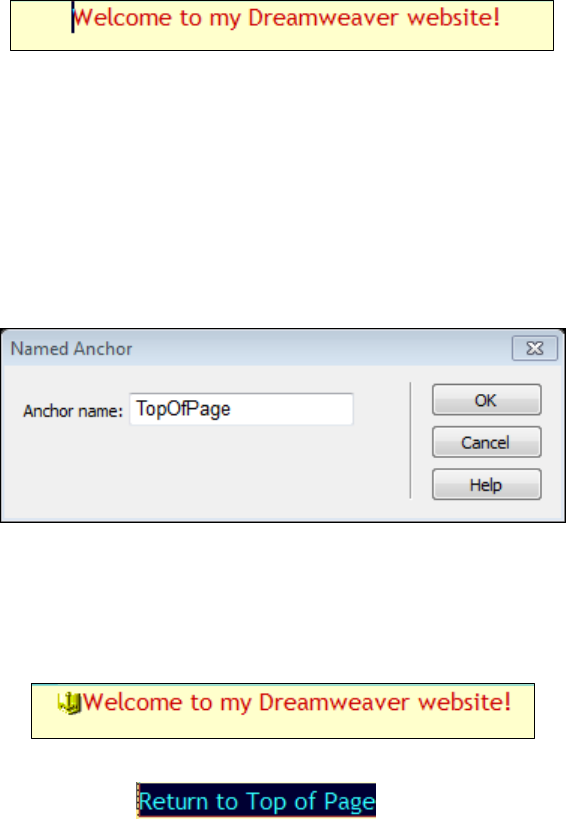
4. The Named Anchor window appears. Type a short name that is relevant to the content or location
on the page (e.g., TopOfPage). Anchors are case sensitive, so keep this in mind when deciding on a
name.
Figure 61 - Named Anchor Window
5. Click OK.
6. The new anchor appears on the page. You must now create a link to it.
Figure 62 - Named Anchor placed before Text
7. Select the text to be linked.
8. Go to the Insert Menu.
9. Click on Hyperlink.
10. The Hyperlink window appears. Select the appropriate anchor from the Link: drop-down list.

33
Figure 63 - Hyperlink Window
11. Click OK.
12. The text is now linked to the anchor.
Publishing Your Website
You can now upload your files from your local folder to the remote server to make your pages publicly
accessible on the web.
Note: You must define your site as detailed in the Defining a Site section before you can publish.
1. Select the topmost folder of your site in the Files panel.
Figure 64 - Topmost Folder in Files Panel
2. Click the Put button on the Files panel.

34
Figure 65 - Put
Note: If you have any unsaved files, Dreamweaver will prompt you to save. Choose Yes to save your
work.
3. The “Are you sure you wish to put the entire site?” window appears. Click OK.
Figure 66 - Put Confirmation
4. If asked to “Include dependent files?”, select Yes. This insures that any external files such as images
that are referred to in your pages, are included.
5. After these steps are completed, your site is now uploaded to your web space.
Note: Because of the way that web publishing is done, you end up with copies of your web pages in two
locations: on your local machine, and on the web server which hosts your website.
You can compare the content of both locations in a side-by-side view to ensure that all files transferred.
1. Click the Expand/Collapse button in the Files panel.
Figure 67 – Expand/Collapse Button

35
2. The side-by-side remote and local views window appears.
Figure 68 - Remote and Local Views
Note: If there is any difference between the two sites, it could be because you have made changes to
your local files but have not used the Put command to upload them yet.
3. To collapse the side-by-side views window, click on the Expand/Collapse button on the top bar.
Figure 69 - Expand/Collapse Button
Viewing Your Website
Anyone anywhere can now view your website if they have an Internet connection, a web browser, and
know your web address. Your web address will be one of the following:
For Students: http://studentweb.kennesaw.edu/~yournetID
For Faculty/Staff: http://ksuweb.kennesaw.edu/~yournetID
Note: “yournetID” is your username for logging into KSU computers.
Reconnecting From Another Location
When you want to make changes to your website from another location which does not have your local
folder, you first have to connect Dreamweaver to your existing site and then download the files so you
can edit them.
1. Create a folder on the local computer, and follow the instructions for Defining a Site to create the
site definition.
2. From the Files panel, click the Get File(s) button to download a copy of your website on your local
computer.

36
Figure 70 - Get Files
3. Once you have done this, you can make changes and additions to your website. To open up a web
page for editing, double-click on the file from the Files panel.
Backing Up your Site Definition
You may use the export/import functions of the site definition tool to back up your site definition and/or
transfer it to a different computer.
To back up the site definition:
1. Select Site from the Menu bar.
2. Click on Manage Sites…
3. The Manage Sites window appears.
4. Select your site definition, and then click the Export button.
Figure 71 - Manage Sites - Export
5. The Exporting site window appears. Make the appropriate selection, and then click OK.

37
Figure 72 - Exporting Site
6. The Export Site window appears. Browse to the location where you wish to save the site definition,
and then click Save.
Figure 73 - Export Site
To restore the site definition:
1. Select Site from the Menu bar.
2. Click on Manage Sites…
3. The Manage Sites window appears.
4. Click the Import button.

38
Figure 74 - Manage Sites - Import
5. The Import Site window appears. Browse to the location of the site definition, select it, and then
click Open.
Figure 75 - Import Site


